11. Ders sonrası notlar
Tüm HTML etiketleri kutu olarak kabul edilebilir. CSS'de tasarım ve düzen hakkında konuşurken "kutu modeli" terimi kullanılır.
CSS kutu modeli, esasen her HTML etiketini etrafını saran bir kutudur. Box Model şunlardan oluşur: kenar boşlukları (margins), kenarlıklar(borders), dolgu(padding) ve gerçek içerik.
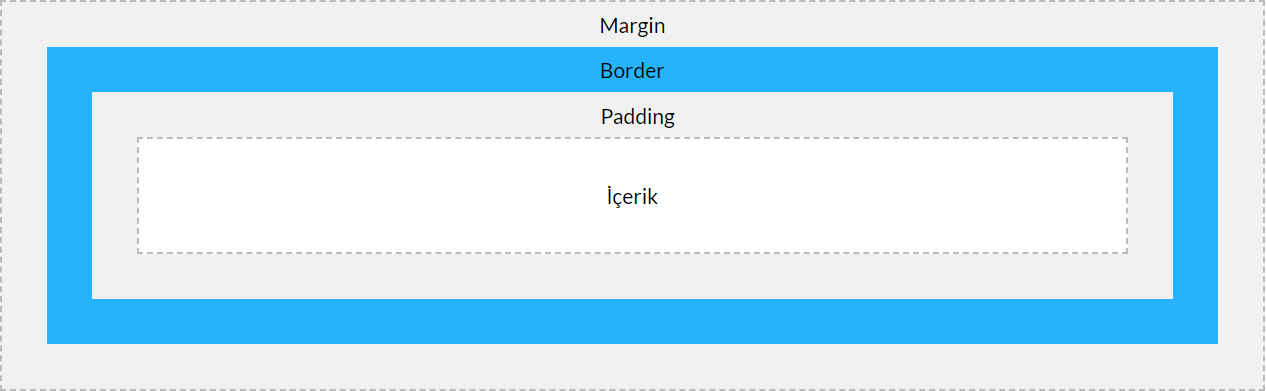
Aşağıdaki resim kutu modelini göstermektedir:

Kutu Modelindeki bölümlerin açıklaması:
- İçerik - Metin ve resimlerin göründüğü kutunun içeriği
- Padding - İçeriğin etrafındaki bir alanı temizler. Dolgu şeffaftır
- Borders- Dolgu ve içeriğin etrafından geçen sınır
- Margins - Sınırın dışındaki bir alanı temizler. Kenar boşluğu şeffaftır
Kutu modeli, elemanların etrafına bir sınır eklememize ve elemanlar arasında boşluk tanımlamamıza izin verir.
Kutu Modeli Örneği :
Bir Etiketin Genişliği ve Yüksekliği
Bir etiketin genişliğini ve yüksekliğini tüm tarayıcılarda doğru şekilde ayarlamak için kutu modelinin nasıl çalıştığını bilmeniz gerekir.
DİKKAT : CSS ile bir etiketin genişliğini ve yüksekliğini ayarladığınızda, yalnızca içerik alanının genişliğini ve yüksekliğini ayarlarsınız. Bir etiketin tam boyutunu hesaplamak için ayrıca margins, border ve padding gibi durumlarda hesaba katılır.
Bu div etiketinin toplam genişliği 350 piksel olacaktır:
Hesaplama :
- +320px içerik
- +20px (sol + sağ padding)
- +10px (sol + sağ border)
- +0 (sol + sağ margin)
- = 350px