12. Ders sonrası notlar
CSS'de "outline" özelliği, etiketin "öne çıkmasını" sağlamak için, etiketin sınırları dışında çizilen bir çizgidir.

CSS, aşağıdaki "outline" özelliklerine sahiptir:
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
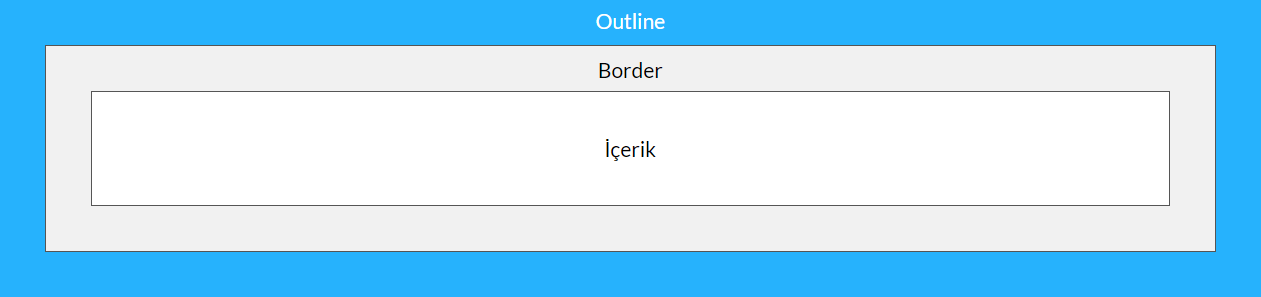
CSS Outline ve Border Arasındaki Fark Nedir ?
"Outline", özelliği ile "border" özelliği farklıdır! Border özelliğinden farklı olarak, outline etiketin kenarlarının dışına çizilir ve diğer içeriklerle çakışabilir. Ayrıca, outline, etiketin boyutunun bir parçası değildir , etiketin toplam genişliği ve yüksekliğini etkilemez.
outline-style
CSS'de outline-style özelliği, outline stilini belirtir ve aşağıdaki değerlerden birine sahip olabilir:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
Not: Diğer outline özelliklerinin hiçbiri , outline-style özelliği ayarlanmadıkça çalışmayacaklardır !
outline-width
CSS'de "outline-width" özelliği, dış hattın genişliğini belirtir ve aşağıdaki değerlerden birine sahip olabilir:
- thin (1px)
- medium (3px)
- thick (5px)
- Özel Boyut (in px, pt, cm, em, v.b.)
outline-color
CSS'de "outline-color" özelliği, dış hattın rengini ayarlamak için kullanılır.
CSS Outline Kısa Kullanımı
CSS'de "outline" özelliğinin kısa kullanımı mevcuttur, kısa kullanım için ;
- outline-width
- outline-style (gerekli)
- outline-color
özelliklerinin yazılması gerekmektedir.
"Outline" özelliği için , yukarıdaki listeden bir, iki veya üç değer belirtilmelidir. Değerlerin sırası önemli değil.
outline-offset
CSS'de "outline-offset" özelliği, bir etiketin dış hattı ile kenarları arasına boşluk ekler. Bir etiket ile dış hattı arasındaki boşluk saydamdır.